svg image width
Ukuran 320px telah cocok untuk smartphone Galaxy A12 sebagaimana telah dicoba sebelumnya [1]. Beberapa ukuran coba digambarkan kembali untuk melihat efeknya pada notebook atau desktop dan layar smartphone.
test image#
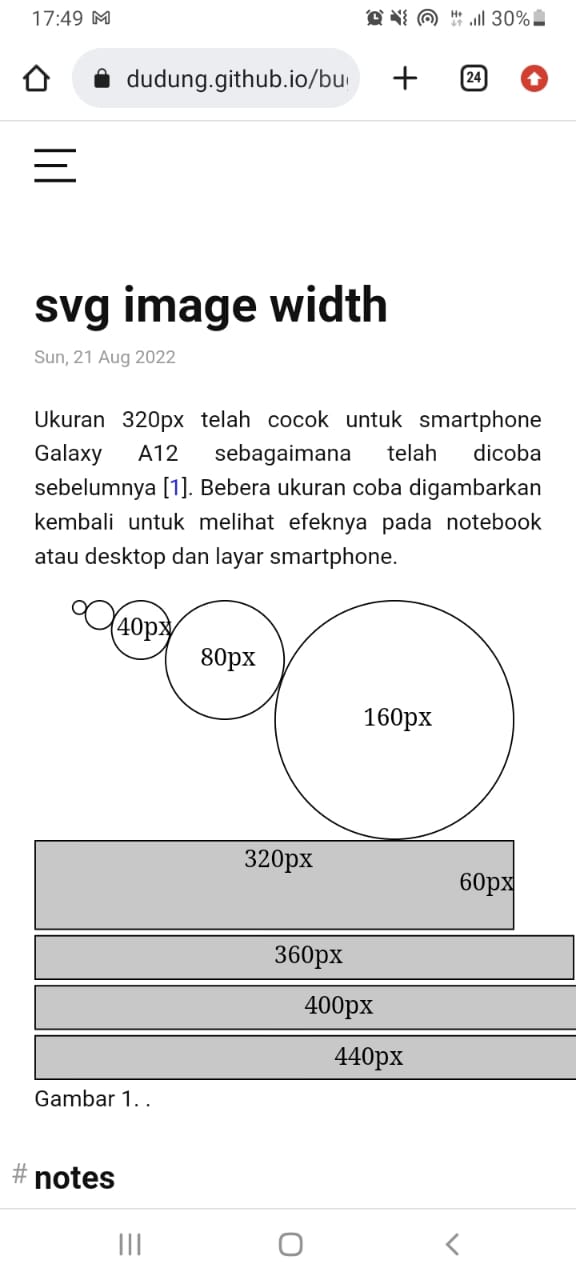
Sebuah citra uji dengan format SVG dibuat untuk dilihat hasilnya.
Gambar 1. Berapa ukuran lingkaran dan persegi panjang untuk memeriksa tampilan pada berbagai devais.
Pada layar monitor akan terlihat baik dan lebar 440px belum mencapai pinggir teks sehingga diperkirakan ukuran 520px pun masih dapat terakomodasi.

Gambar 2. Hasil mobile simulator untuk halaman ini pada komputer.
Dengan menggunakan suatu simulator halaman ini, yang di dalamnya terdapat Gambar 1, dapat diambil screenshotnya sehingga menghasilkan Gambar 2, di mana ukuran 340px diperkirakan masih memadai.

Gambar 3. Tampilan pada devais Samsung Galaxy A12.
Terlihat bahwa layar simulator pada Gambar 2 tidak persis menggambarkan layar devais sebenarnya pada Gambar 3. Sekilas dapat disimpulkan bahwa 340px adalah ukuran yang tepat untuk citra, di mana sebelumnya adalah 320px.
default width#
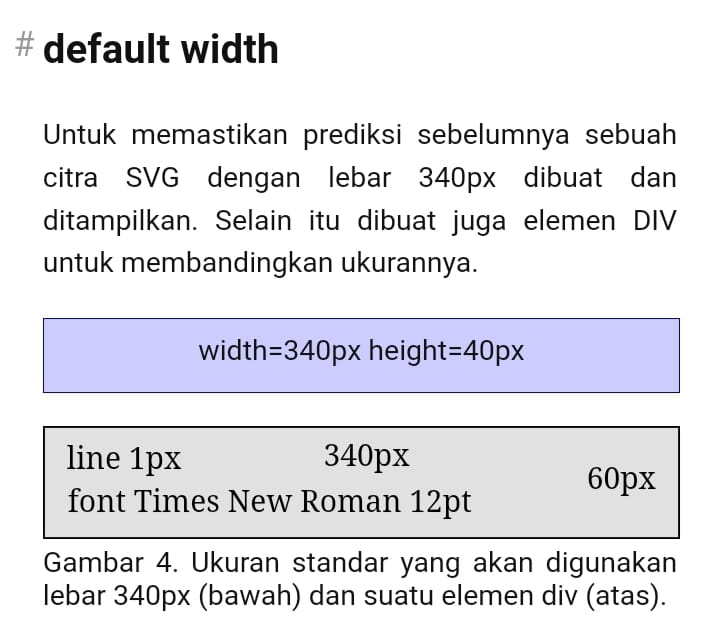
Untuk memastikan prediksi sebelumnya sebuah citra SVG dengan lebar 340px dibuat dan ditampilkan. Selain itu dibuat juga elemen DIV untuk membandingkan ukurannya.
Screenshot kembali dibuat untuk bagian ini sebelum Gambar 4 sebagai berikut.

Gambar 5. Tampilan pada devais Samsung Galaxy A12 untuk ukuran lebar elemen dan citra 340px.
Sekilas sudah terlihat bahwa untuk sementara ukuran lebar sudah tepat dan akan digunakan untuk ke depatannya menggantikan pemilihan sebelumnya [1]. Bila ada perubahan ke depan akan ditambahkan di bawah ini, dengan tanpa mengubah tanggal, ataupun dalam tulisan lain.
notes#
- viridi, “find right image width”, bugx, 27 Mar 2022, url http://dudung.github.io/bugx/0022 [20220821].