github repo site markdown
Tulisan ini mungkin dapat disebut sebagai tutorial untuk membuat situs web dari suatu repositori di GitHub dengan hanya menggunakan Markdown dan merupakan kelanjutan dari tulisan lain [1].
Markdown membantu dalam membuat dokumen dalam teks polos (plain text) dengan suatu struktur eksplisit menggunakan hanya sedikit simbol tambahan dari yang digunakan untuk menuliskan isi dokument [2]. Bahasa markup ringan (light-weight) ini merupakan suatu kompromi antara menggunakan peyunting teks WYSIWYG (what you see is what you get) yang amat membatasi dengan memformat langsung isi dokumen dalam HTML [3]. Dokumentasi panduan programer dapat distandarkan pada Markdown seperti yang dilakukan dalam pengembangan iTwin.js [4]. Selain itu, bahasa markup ini juga digunakan di berbagai platform pengembangan piranti lunak dan forum diskusi daring [5].
prerequisite#
Pembaca tulisan ini diasumsikan memiliki akun GitHub username dan telah membuat situs web suatu repositori repository dan mengaktifkannya dengan alamat seperti https://username.github.io/repository, seperti contoh yang digunakan di sini https://dudung.github.io/simple-website-md, sebagaimana telah dijelaskan dalam tulisan sebelumnya [1].
files organization#
Saat memulai suatu situs web statis programer perlu memperhatikan pengorganisasian berkas-berkas yang digunakan. Hal ini akan memudahkan pengembangan lebih lanjut situs web tersebut, terlebih bila ingin mengganti style, script, atau lainnya saat jumlah berkas telah banyak.
Tabel 1. Pembandingan struktur folder beberapa situs web static.
| Folder | Letak | Catatan | Refs |
|---|---|---|---|
css, images, js |
\ |
Pengenalan struktur situs web | [6] |
css, img, js, fonts, scss |
\ |
Bootstrap | [7] |
css, img, js |
\assets\ |
Kit + Less | [8] |
_posts, js |
\ |
Jekyll + Gulp + Babel | [9] |
contentcss, img, js |
\\static\ |
Hugo | [10] |
Untuk contoh yang diberikan di sini akan digunakan struktur folder sebagai berikut
\
├── css
│ └── simple-website.css
├── img
│ └── swm-icon.png
├── js
│ └──script.js
├── content
│ ├── blog
│ │ └── new-blog-post.md
│ ├── code
│ │ └── a-code-post.md
│ └── todo
│ └── 12-jun-2022.md
├── about.md
└── index.md
dan terdapat berkas-berkas simple-website.css, swm-icon.png, script.js, new-blog-post.md, a-code-post.md, 12-jun-2022.md, about.md, index.md.
Perhatikan bahwa \ atau folder root di atas adalah folder docs pada repositori yang digunakan sebagai contoh https://github.com/dudung/simple-website-md.
create new file#
-
Navigasi ke laman repositori yang digunakan, yang dalam hal ini adalah https://github.com/dudung/simple-website-md.

-
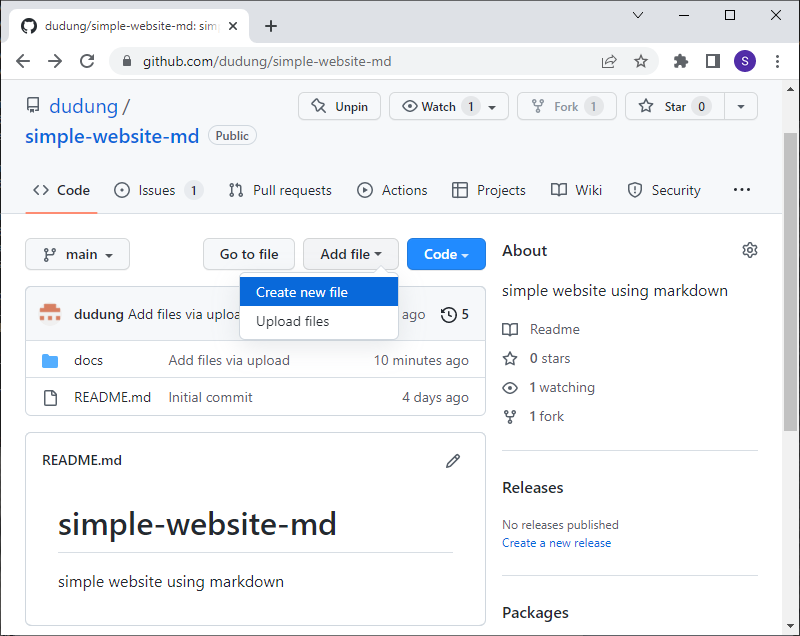
Buat berkas baru dengan mengakses tombol Add file lalu Create new file.

-
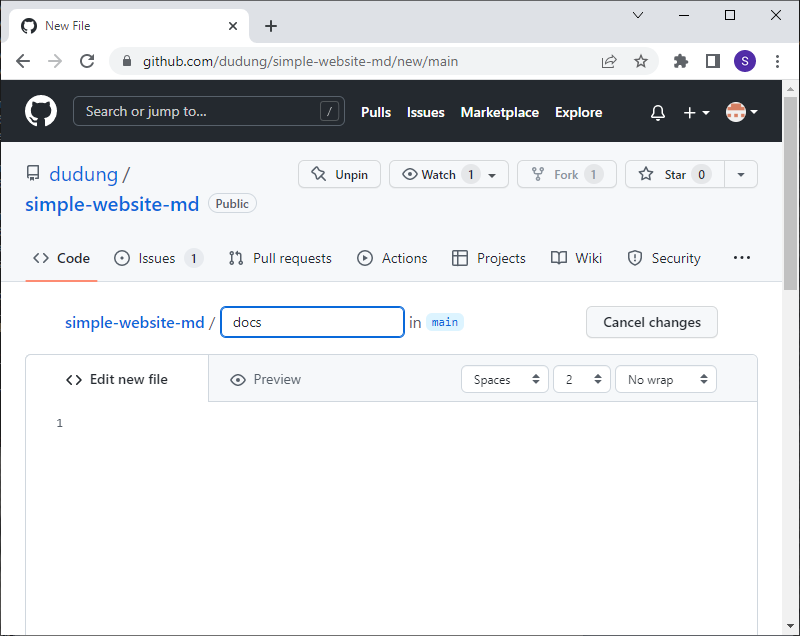
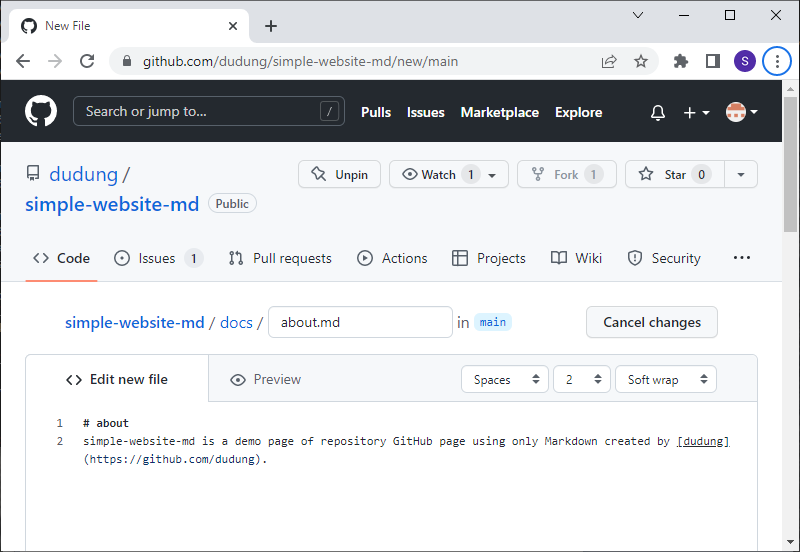
Ketikkan folder
docs.

-
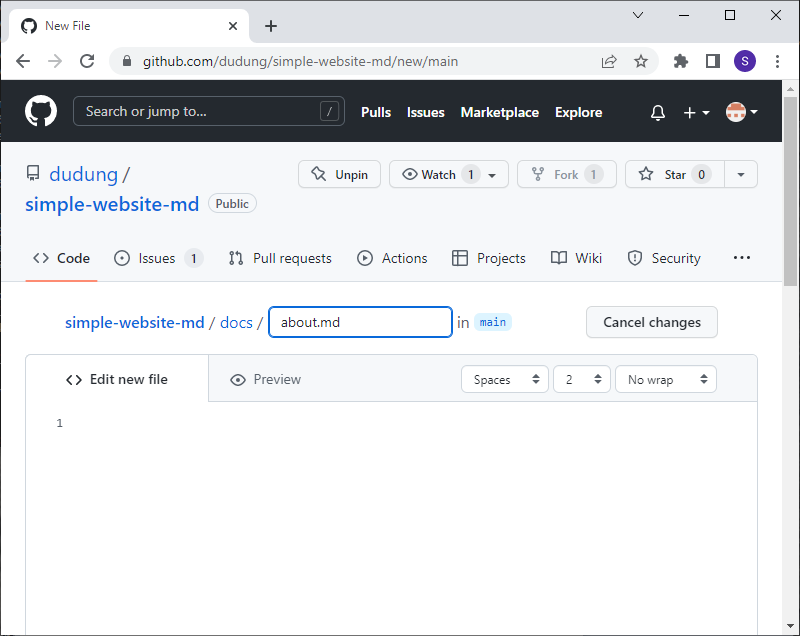
Lanjutkan dengan nama berkasnya
about.md.

-
Tulis isi berkas pada kotak yang tersedia.

-
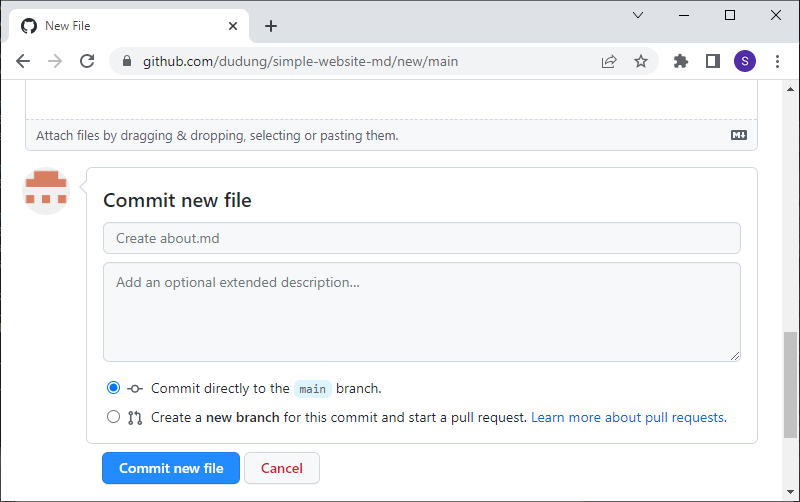
Gulung layar ke bawah dan tekan tombol Commit new file.

-
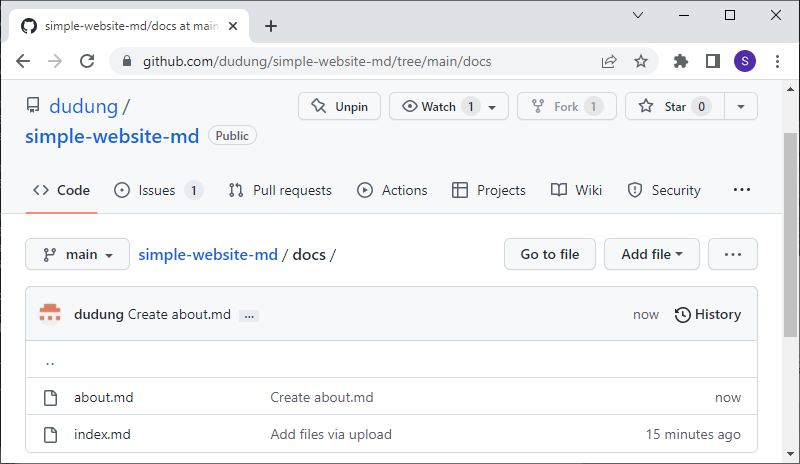
Dapatkan berkas
about.mdtelah dibuat dan tersimpan dalam folderdocsbersama-sama dengan berkasindex.mdyang telah dibuat sebelumnya.

upload files#
- Buat berkas berikut secara pada komputer lokal dengan nama
simple-website.css.
/*
simple-website.css
*/
- Buat berkas berikut secara pada komputer lokal dengan nama
script.js.
/*
script.js
*/
-
Buat berkas berikut secara pada komputer lokal dengan nama
swm-icon.png.

-
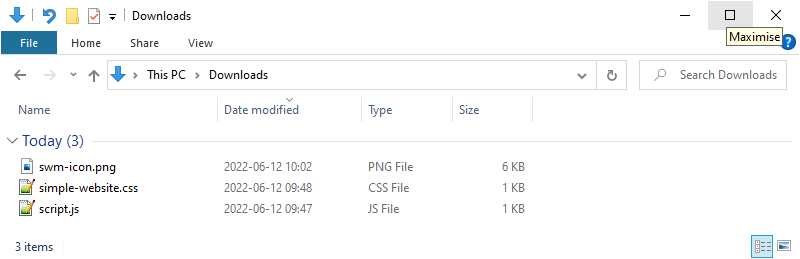
Dapatkan ketiganya dalam suatu folder pada komputer lokal, misalnya
Downloads.<
-
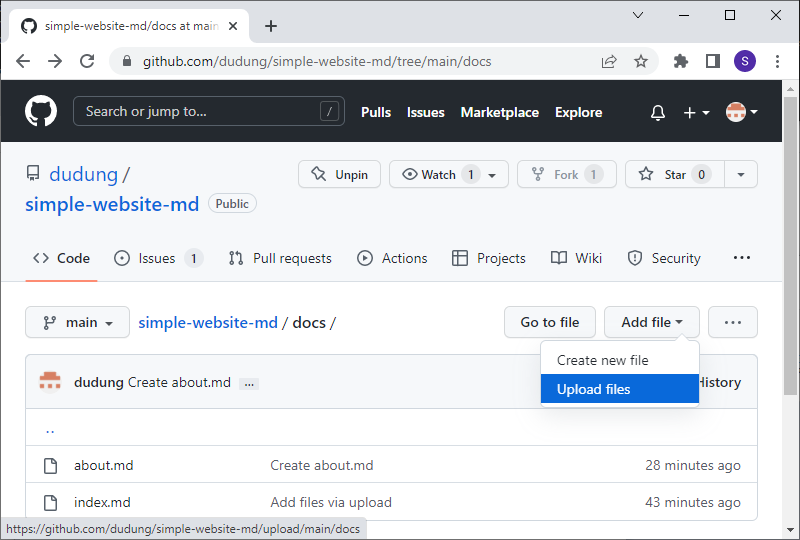
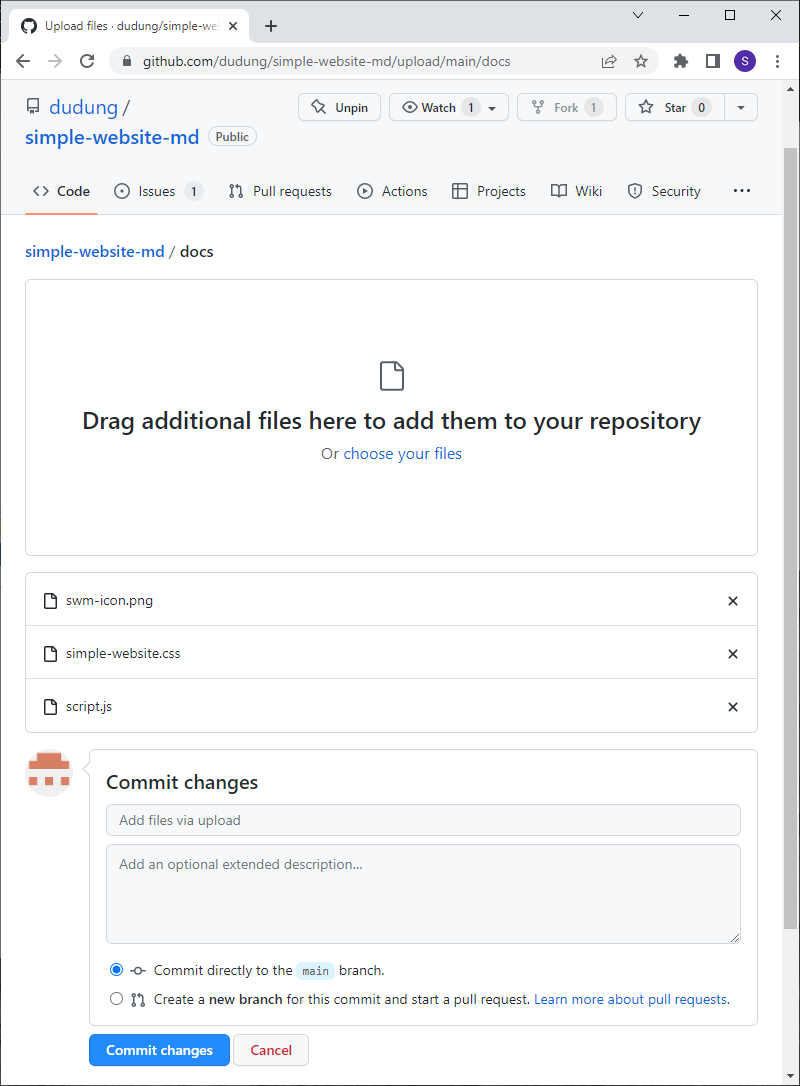
Akses menu Add file lalu Upload files.

-
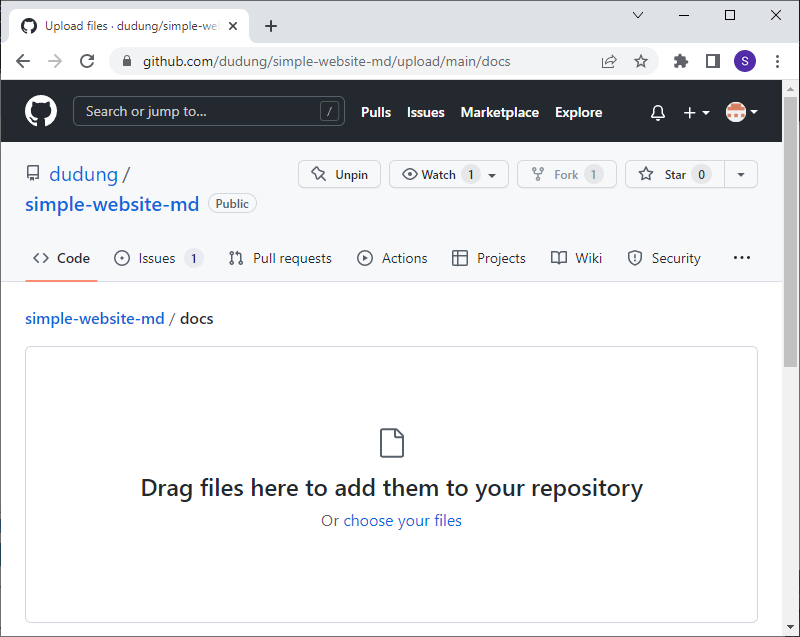
Drag berkas atau pilih tautan choose your files.

-
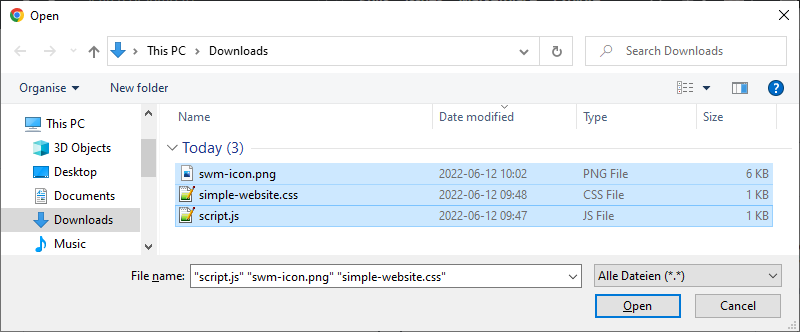
Sorot semua berkas yang akan diunggah dan tekan tombol Open.

-
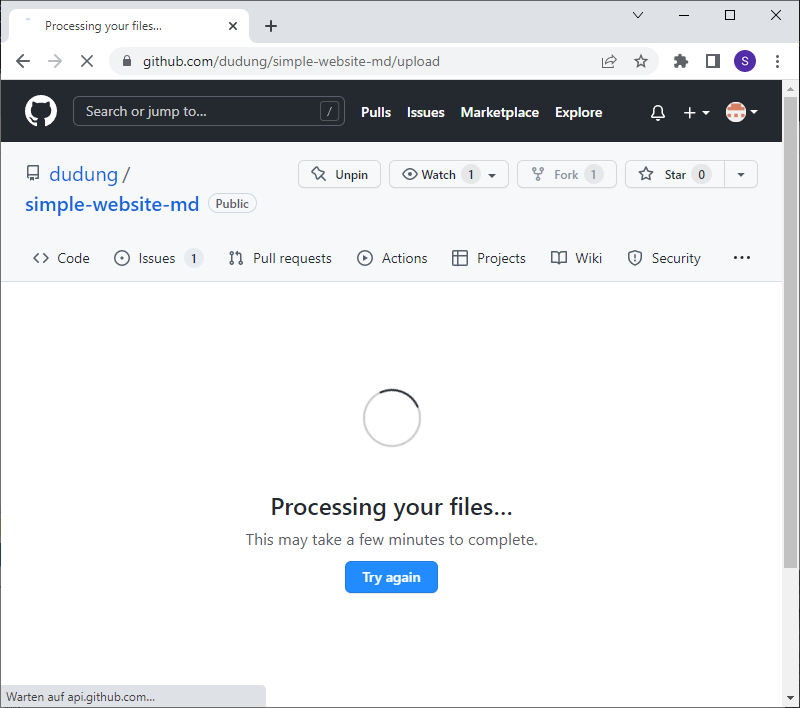
Tunggu berkas-berkas diproses (diunggah ke GitHub).

-
Tekan tombol Commit changes.

-
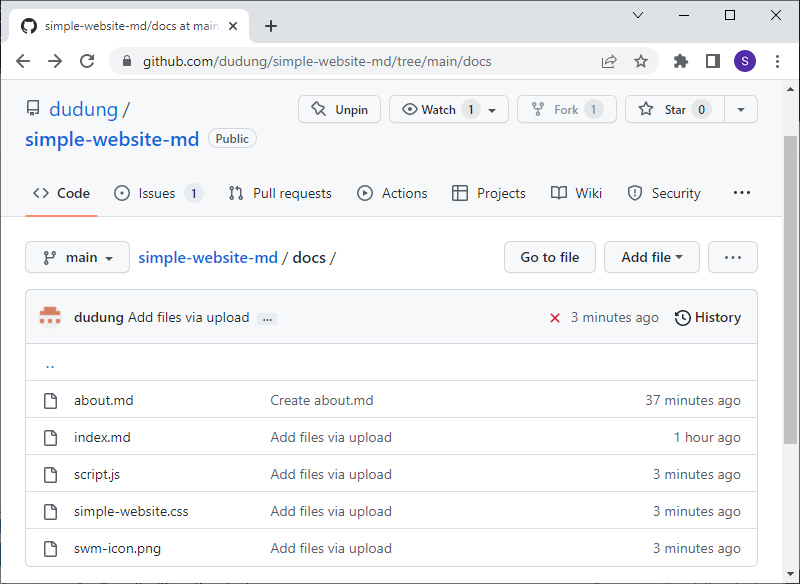
Ketiga berkas
simple-website.css,swm-icon.png, danscript.jstelah terunggah ke folderdocs.

move file#
Agar sesuai dengan struktur folder yang telah disampaikan sebelumnya, ketiga berkas simple-website.css, swm-icon.png, dan script.js, masing-masing perlu ditempatkan pada sub folder tersendiri, yaitu css, img, dan js di bawah folder docs.
-
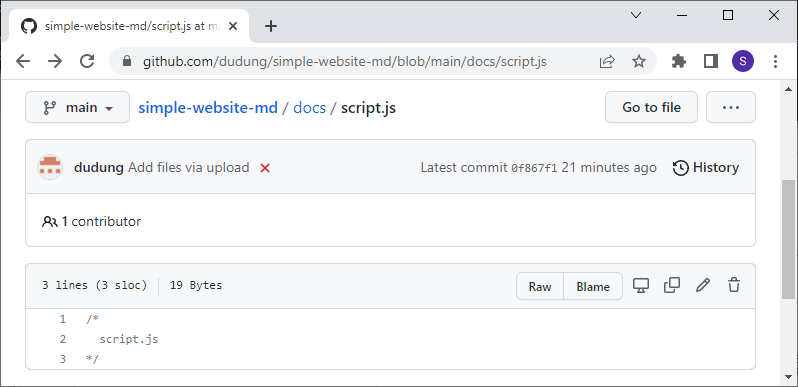
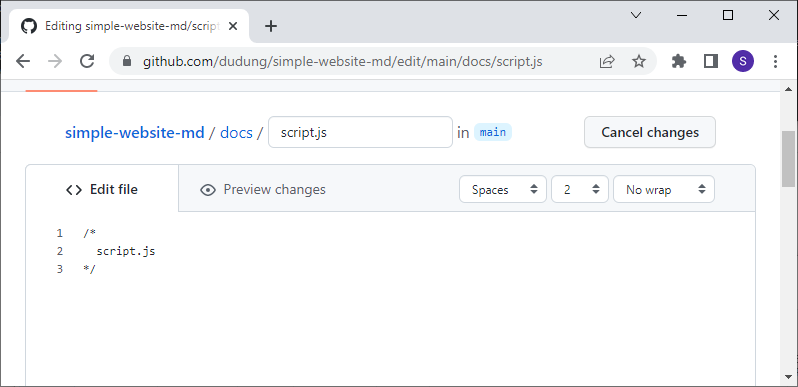
Klik berkas
script.js.

-
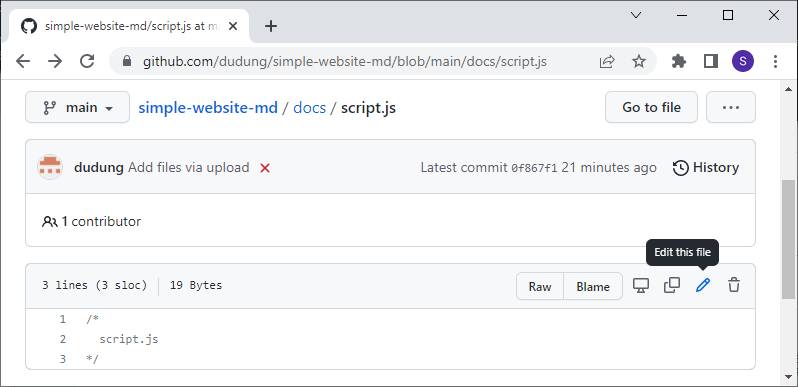
Akses ikon ✏️ atau Edit this file.

-
Perhatikan berkas
script.jsyang telah terbuka.

-
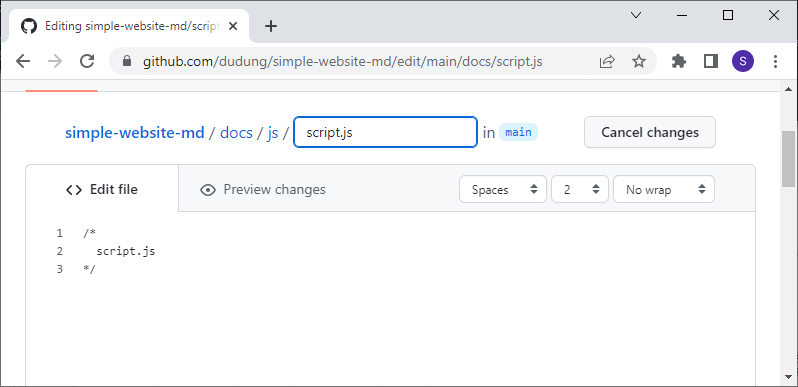
Ketikkan
js/di depan nama berkasscript.js.

-
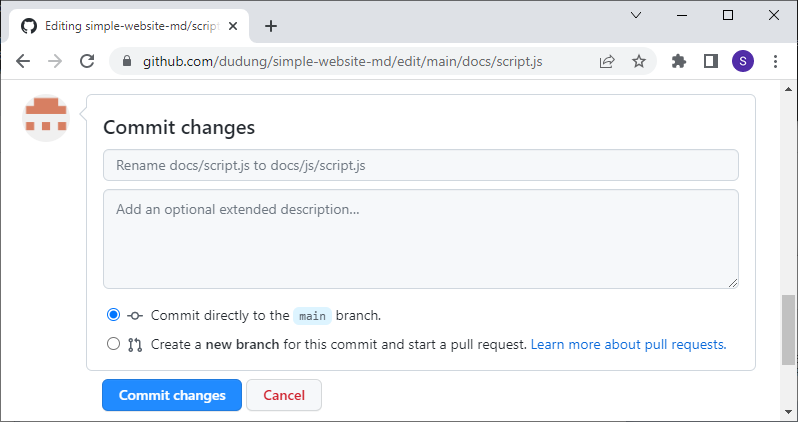
Tekan tombol Commit changes.

-
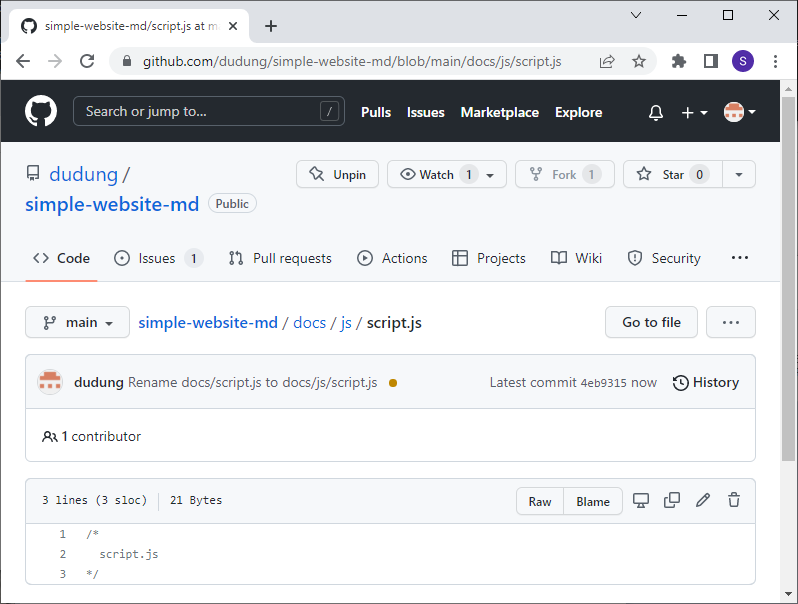
Dapatkan bahwa berkas
script.jstelah berpindah ke sub folder/docs/js, yang sebelumnya hanya/docspada Langkah 1.

-
Ulangi Langkah 1 untuk berkas
simple-website.css.
delete file#
Berkas ‘swm-icon.png’ tidak dapat dipindahkan dengan hanya mengakses situs GitHub akan tetapi memerlukan command line [11], sehingga perlu dihapus dan diunggah ulang langsung pada foldernya.
-
Klik berkas
swm-icon.png.

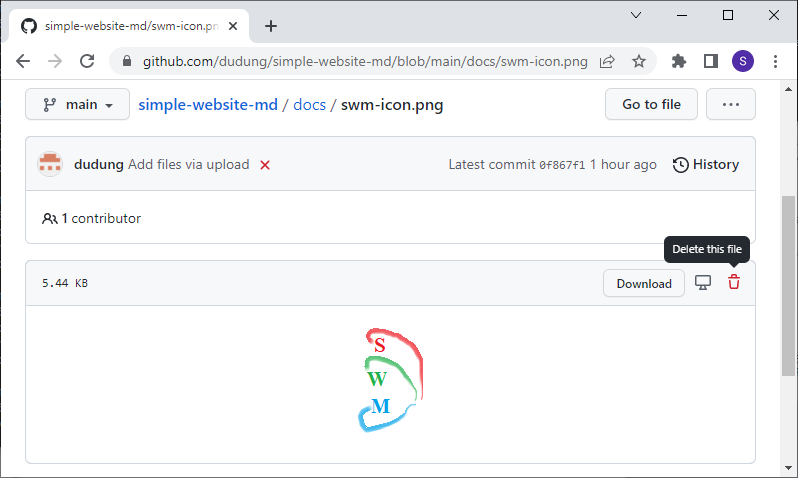
-
Akses ikon 🗑 atau Delete this file.

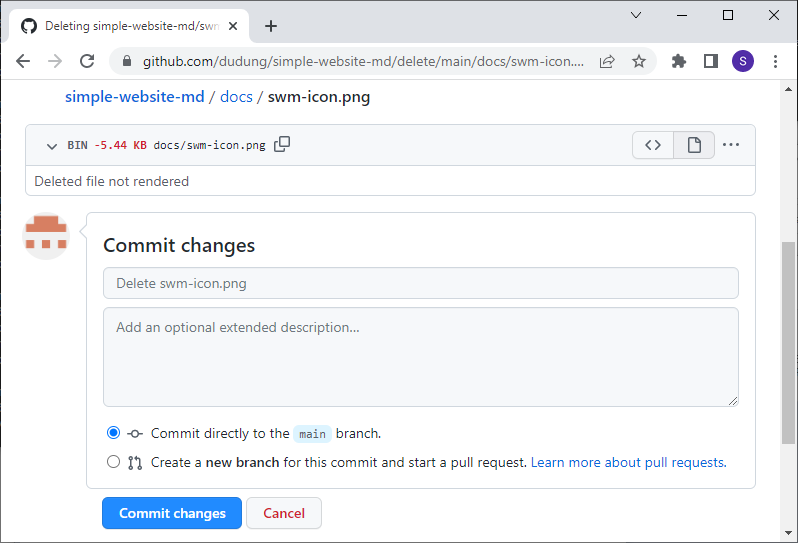
-
Tekan tombol Commit changes untuk konfirmasi penghapusan berkas.

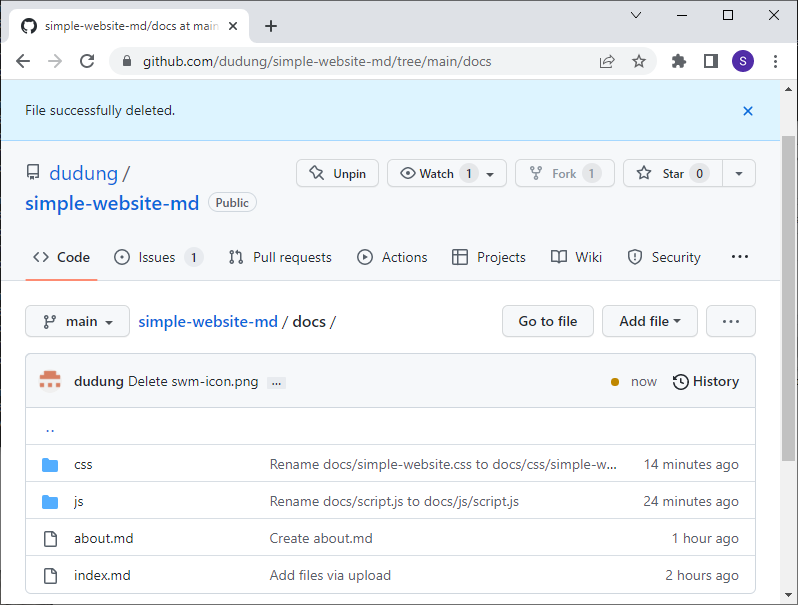
-
Perhatikan adanya pesan konfirmasi bahwa berkas telah berhasil dihapus.

upload file to empty folder#
Terdapat batasan pada situs GitHub bahwa tidak boleh dibuat suatu folder kosong [12]. Berkas swm-icon.png akan diunggah ke folder /docs/img yang belum ada. Untuk itu dilakukan suatu cara agar folder tersebut tidak kosong.
-
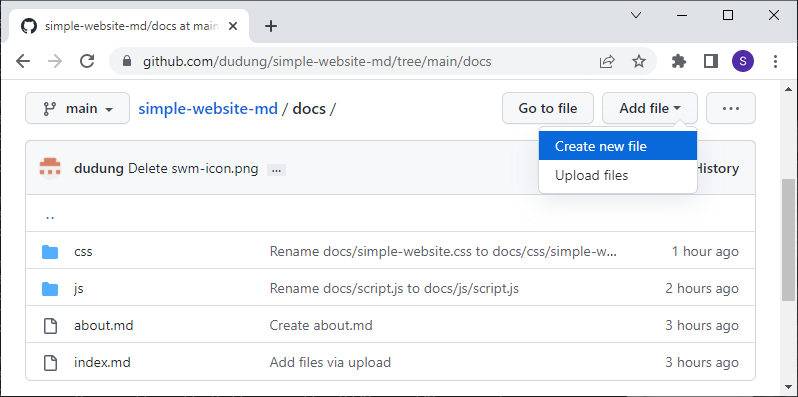
Kunjungi folder
docsdan pilih menu Add file lalu Create new file.

-
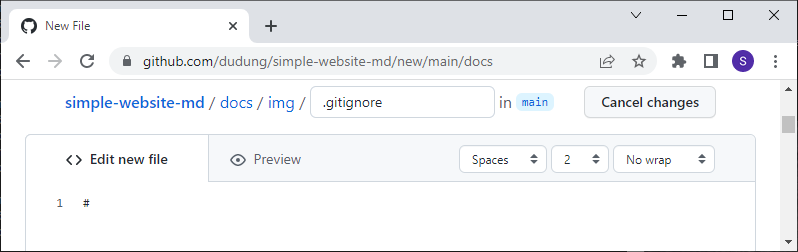
Ketikkan
/img/lalu isikan namba berkas.gitignoredan isikan hanya#.

-
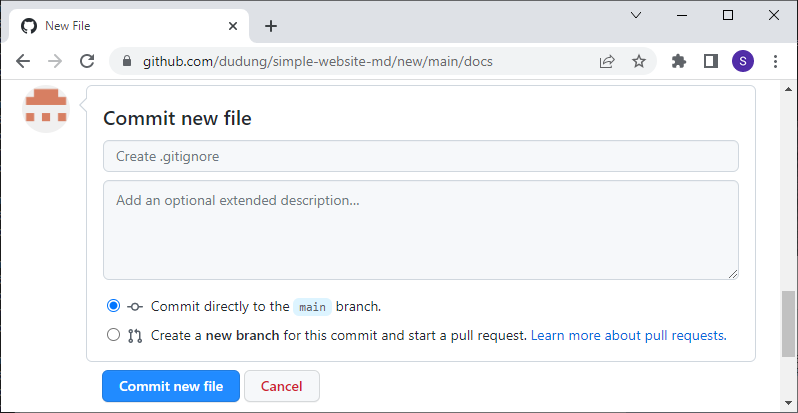
Tekan tombol Commit new file.

-
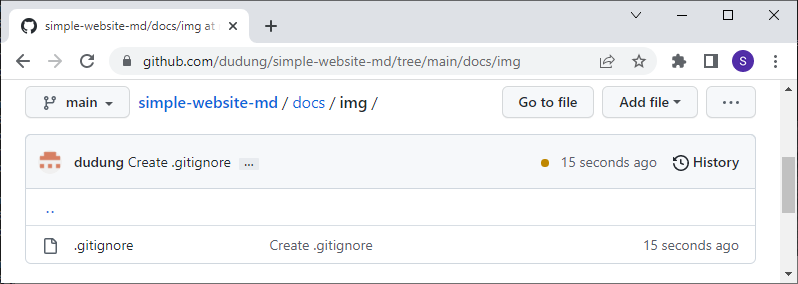
Dapatkan bahwa berkas
.gitignoretelah dibuat dalam folder/docs/img.

-
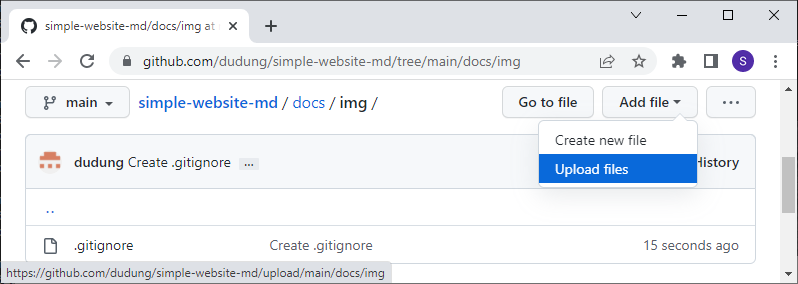
Akses menu Add file lalu Upload files.

-
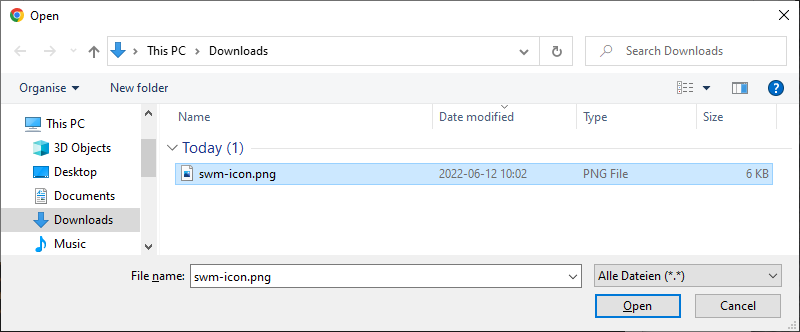
Pilih berkas
swm-icon.png.

-
Tunggu berkas diunggah ke GitHub.

-
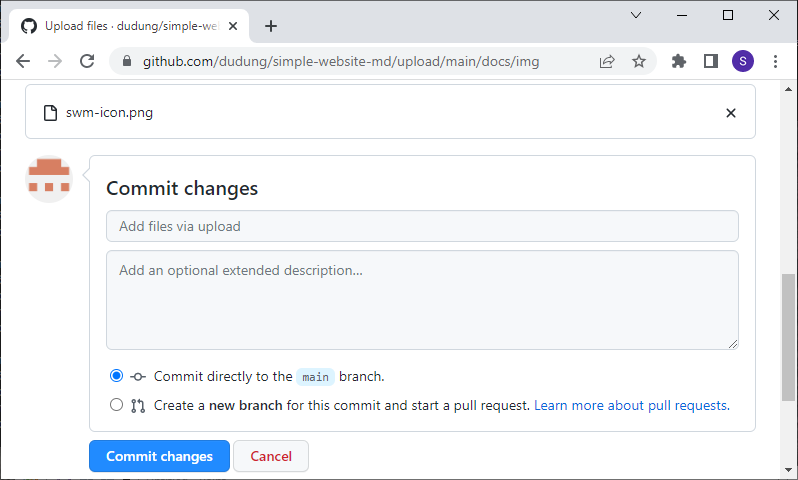
Tekan tombol Commit changes.

-
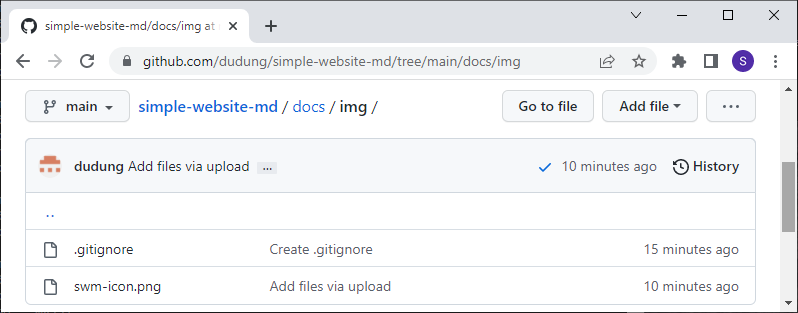
Tunggu proses pengunggahan berkas dan berkas
swm-icon.pngtelah diunggah ke folder/docs/img/.

create other files and edit index.md#
-
Dalam folder
/docs/content/blog/buat berkasnew-blog-post.md. -
Dalam folder
/docs/content/code/buat berkasa-code-post.md. -
Dalam folder
/docs/content/todo/buat berkas12-jun-2022.md. -
Dalam folder
/docs/modifikasi berkasindex.mdmenjadi
Hello, World!
## blog
+ [New blog post](content/blog/new-blog-post)
## code
+ [A code example](content/code/a-code-post)
## todo
+ [12 Jun 2022](content/todo/12-jun-2022)
---
[About this website](about.md)
- Perhatikan pada Langkah 4 bahwa berkas yang dirujuk dituliskan relatif dari posisi berkas
index.mddan tidak digunakan ekstensi.md.
summaries#
- Tutorial telah untuk situs web suatu repositori GitHub telah diselesaikan.
- Situs web dapat menggunakan banyak halaman yang terhubung dengan halaman utama
index.md. - Folder
cssdanjsbelum berfungsi karena dibuat hanya untuk membiasakan adanya kedua folder tersebut. - Pemanfaatan template Jekyll GitHub belum disinggung.
- Penyisipan berkas citra dapat secara local atau remote.
- Undordered list telah ditunjukkan.
- Fitur-fitur Markdown lainnya belum disampaikan.
notes#
- viridi, “new github repo site markdown”, bugx, 11 Jun 2022, url https://dudung.github.io/bugx/0080/ [20220612].
- Juan Islas, “An introduction to Markdown”, Opensource.com, Red Hat, Inc., 12 Sep 2019, url https://opensource.com/article/19/9/introduction-markdown [20220612].
- Catherine Heath, “Introductory Guide to Markdown for Documentation Writers”, Document360, 31 Jan 2020, url https://document360.com/blog/introductory-guide-to-markdown-for-documentation-writers/ [20220612].
- -, “Markdown Introduction”, iTwin.js, 2 Feb 2022, url https://www.itwinjs.org/learning/guidelines/markdown-intro/ [20220612].
- omkarchalke, “Introduction to Markdown”, GeeksforGeeks, 3 Mar 2022, url https://www.geeksforgeeks.org/introduction-to-markdown/ [20220612].
- Jeff Barry, “Organizing files for static websites”, Endless Hybrids, 8 Sep 2020, url https://endlesshybrids.com/web-development/organizing-files-for-static-websites/ [20220612].
- Mayur Nalwala, “Folder Structure for Web Development”, Medium, 3 May 2019, url https://medium.com/@nmayurashok/8c5c83810a5 [20220612].
- Thoriq Firdaus, “Building Static Sites with Kit and LESS – Part I”, Hongkiat, 1 Apr 2019, url https://www.hongkiat.com/blog/kit-static-website/ [20220612].
- Kilian Batzner, “Directory Structure for Jekyll / GitHub Pages with Gulp and Babel”, the Blog, 7 Aug 2017, url https://theblog.github.io/post/jekyll-github-pages-gulp-babel-directory-structure/ [20220612].
- Jake Wiesler️, “Hugo’s Directory Structure Explained”, jakewiesler.com, 17 Oct 2017, url https://www.jakewiesler.com/blog/hugo-directory-structure [20220612].
- -, “Moving a file to a new location on GitHub”, GitHub Docs, GitHub, Inc., 2022, url https://docs.github.com/en/repositories/working-with-files/managing-files/moving-a-file-to-a-new-location#moving-a-file-to-a-new-location-on-github [20220612].
- James Gallagher, “Create Folder in GitHub: A Guide”, Career Karma, 30 Sep 2020, url https://careerkarma.com/blog/git-create-folder-in-github/ [20220612].