new github repo site markdown
Telah terdapat banyak informasi bagaimana membuat situs web di GitHub dengan memanfaatkan fitur GitHub Pages. Di sini akan disajikan informasi pembuatan situs web di GitHub tanpa menggunakan aplikasi GitHub Desktop [1], aplikasi pembuat situs web secara daring [2], aplikasi command line Git [3], ataupun tidak dengan melakukan clone repositori terkait [4]. Kegiatan dilakukan secara daring, hanya pada situs web GitHub, dan cukup berbekal penjelajah web seperti Google Chrome.
Selain itu di sini juga tidak memberikan informasi untuk membuat situs web pengguna GitHub dengan alamat web https://username.github.io [5] akan tetapi untuk situs web sebuah repository yang alamat webnya akan menjadi https://username.github.io/repository/ [6]. Kedua kata atau lebih tepatnya variabel username dan repository dapat berisi rangkaian huruf dan angka serta tanda baca apa saja sesuai ketentuan yang diperbolehkan di GitHub [7].
Untuk saat ini dalam membuat suatu halaman pada situs web tidak digunakan HTML, yang memang tidak diperuntukkan sebagai suatu media saat menggubah teks, akan tetapi digunakan Markdown [8], di mana Markdown ini memang tidak ditujukan untuk mengganti HTML akan tetapi untuk memperkayanya sebagai suatu alat untuk menulis, sedangkan HTML sebagai suatu format untuk publikasi [9].
prerequisite#
Pembaca tulisan ini diasumsikan telah memiliki akun GitHub username yang dapat dilihat di https://github.com/username dan telah membuat repositori username.github.io dan telah diaktifkan sehingga dapat diakses melalui https://username.github.io. Untuk username terdapat batasan jumlah dan macam karakter yang diperbolehkan [10].
sign in#
-
Kunjungai laman https://github.com/.

-
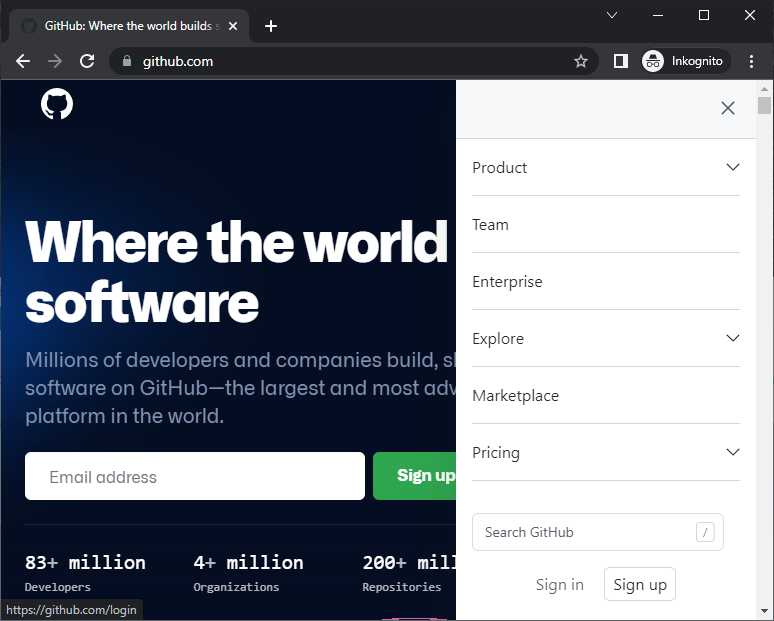
Akses menu sebelah kanan atas dengan tanda ≡ dan pilih opsi paling bawah kiri dengan tulisan Sign in.

-
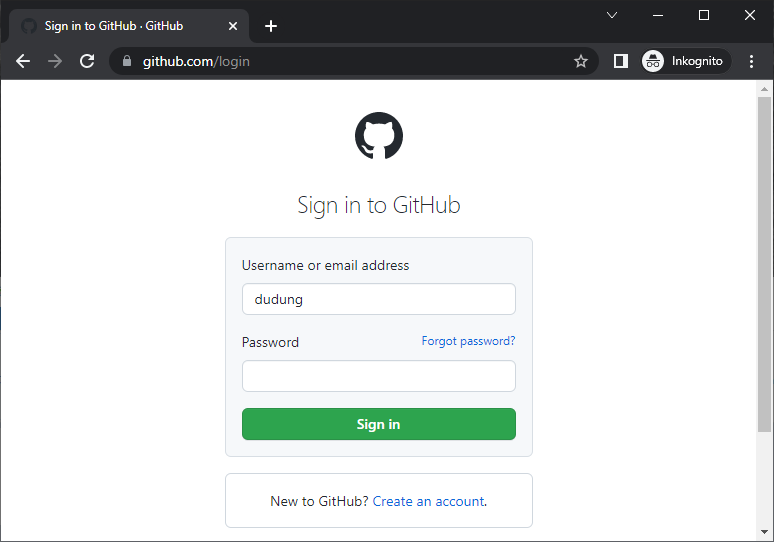
Isikan username, yang dalam contoh ini adalah dudung, atau alamat email dan lanjutkan dengan memberikan password, kemudian akhiri dengan melakukan klik pada tombol bertuliskan Sign in.

-
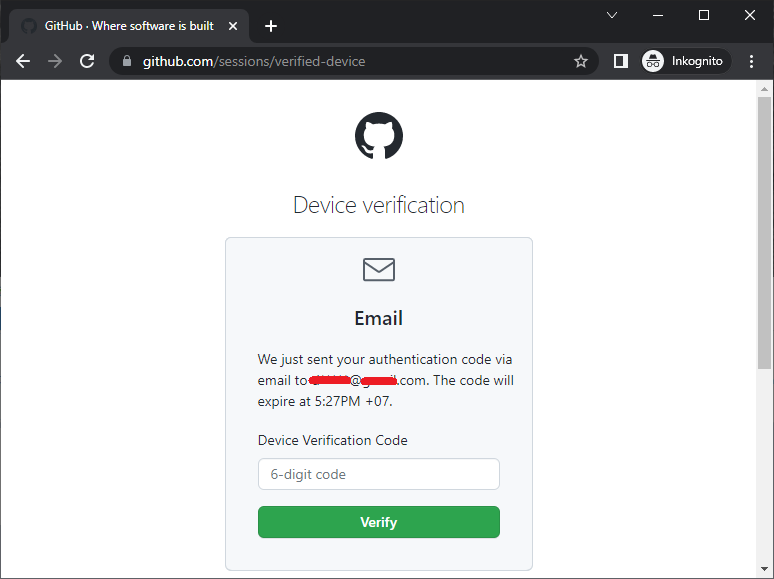
Berikan kode verifikasi berupa angka 6 digit yang dikirimkan lewat email yang terasosiasi dengan akun GitHub yang digunakan.

create new repository#
-
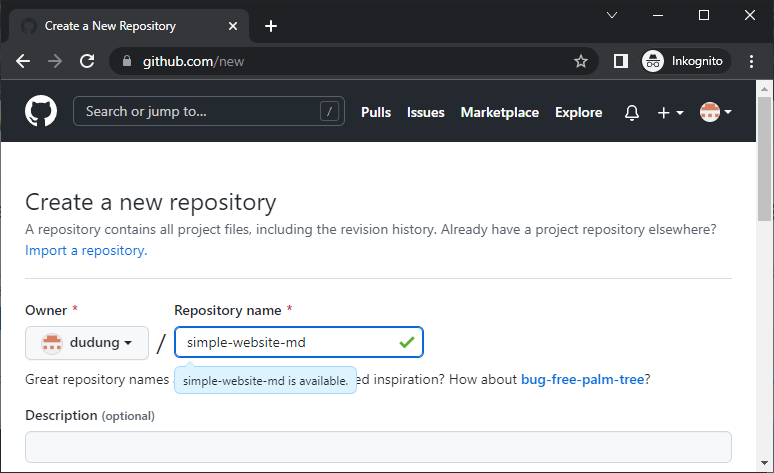
Buat repositori baru dengan menggunakan tautan https://github.com/new dan berikan nama tertentu yang belum digunakan, misalnya saja
simple-website-md.

-
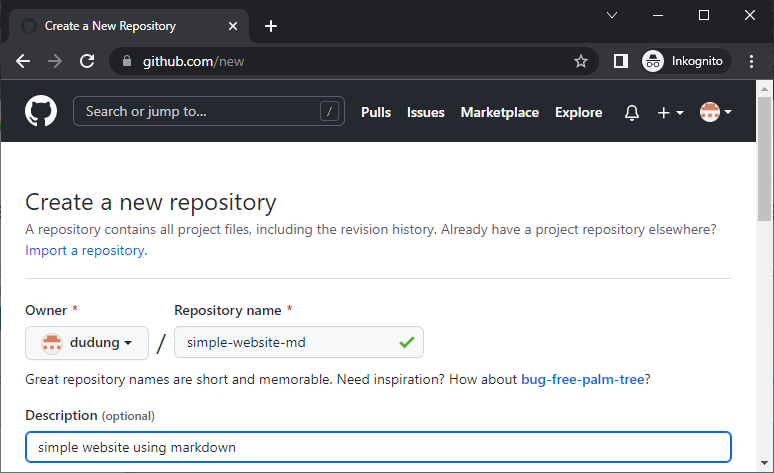
Isikan deskripsi dari repositori yang akan dibuat ini, seperti
simple website using markdown.

-
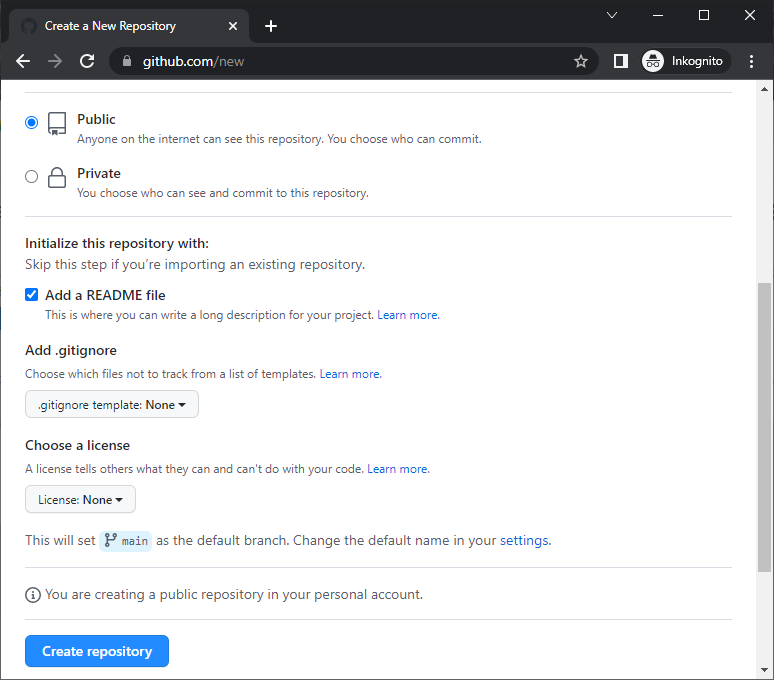
Gulung layar ke bawah, pilih opsi Public agar repositori dapat dilihat semua pengunjung, aktifkan opsi Add a README file yang nanti dapat diiskan informasi mengenai repositori ini, dan akhiri langkah ini dengan tetikus menekan tombol Create repository.

-
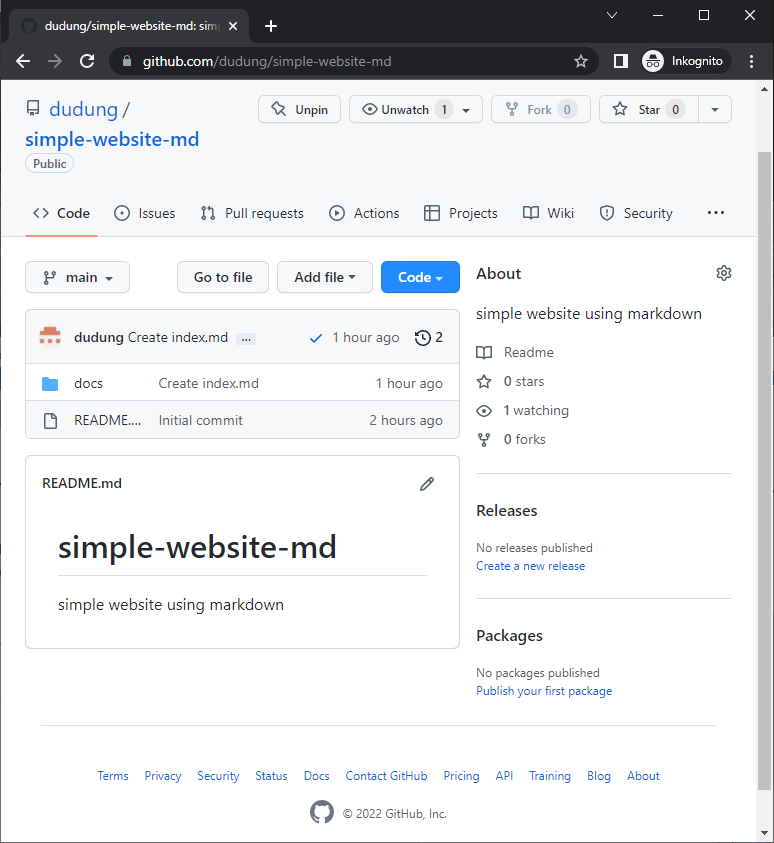
Repositori dengan nama
simple-website-mduntuk penggunadudungtelah dibuat yang dapat diakses melalui tautan https://github.com/dudung/simple-website-md.

check github pages#
-
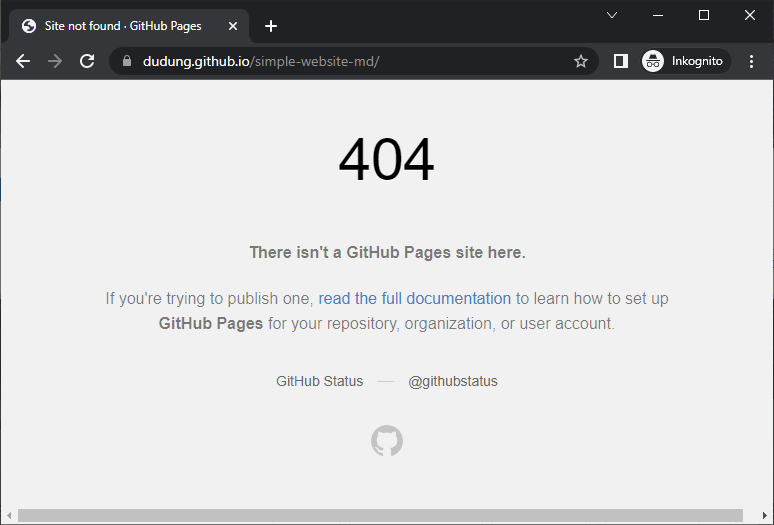
Periksa halaman GitHub dari repositori https://github.com/dudung/simple-website-md yang terletak di https://dudung.github.io/simple-website-md dan diperoleh belum ada.

-
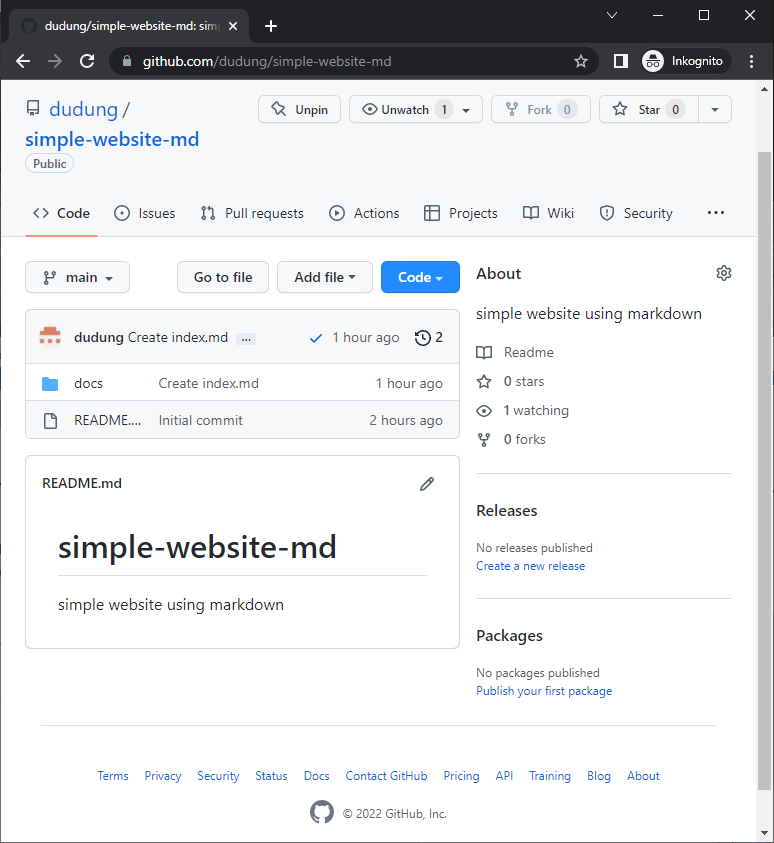
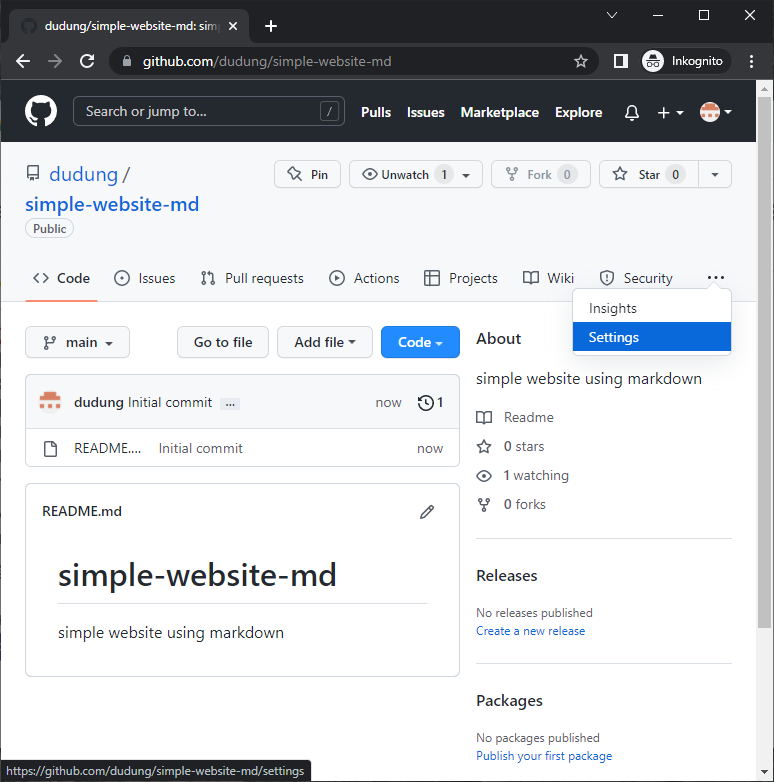
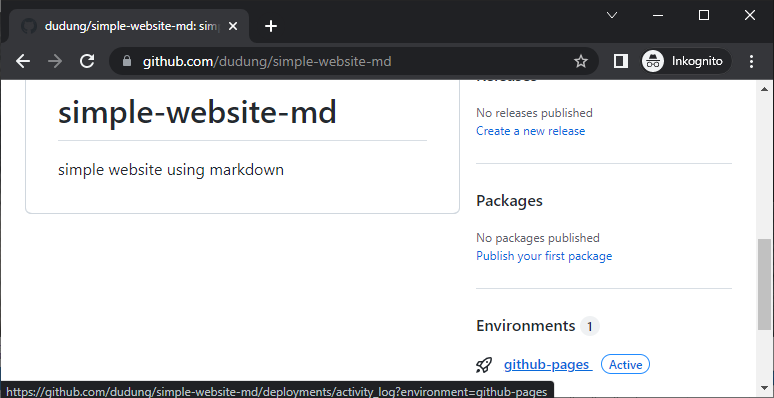
Hal ini dapat pula terlihat pada laman https://github.com/dudung/simple-website-md, di mana dibagian kanan hanya terdapat bagian About, Releases, dan Packages.

create new file index.md#
-
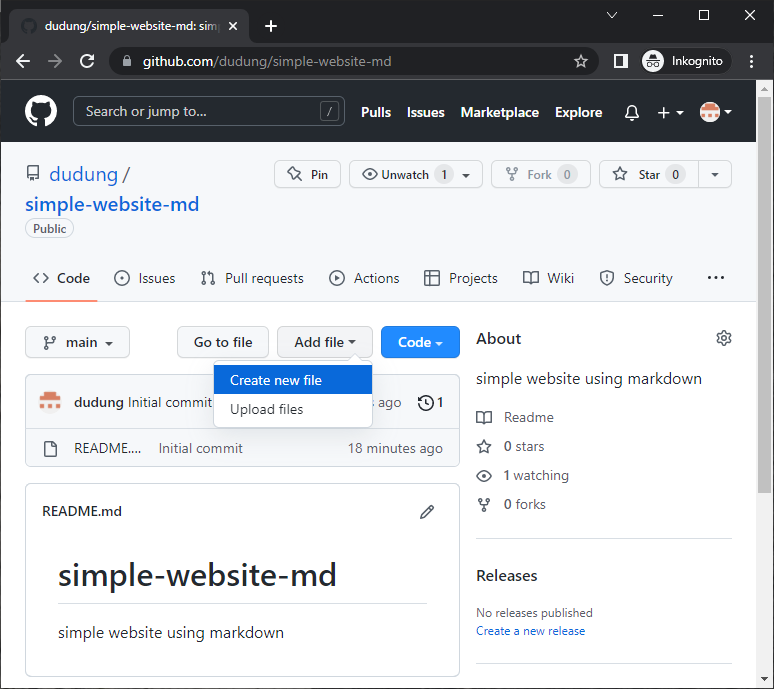
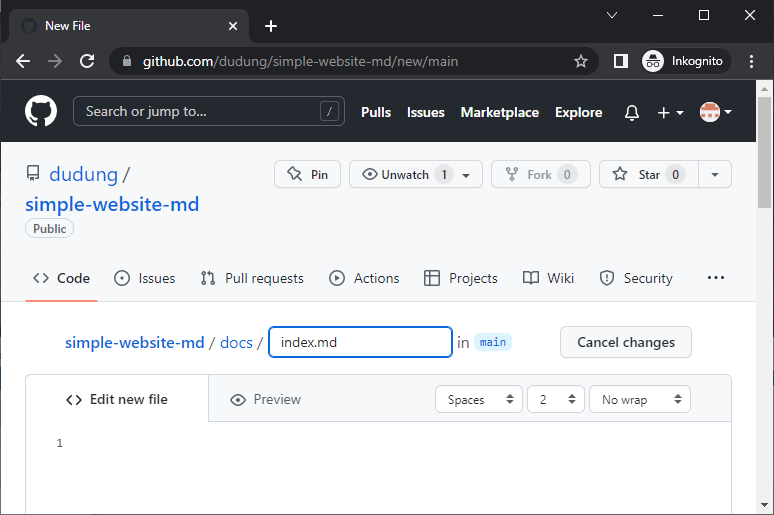
Pilih menu Add file lalu Create new file.

-
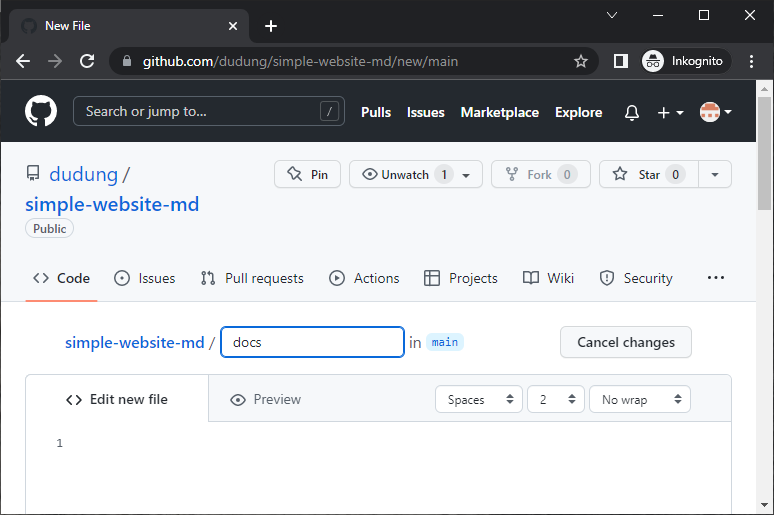
Buat folder
docs.

-
Tambahkan nama berkas
index.md.

-
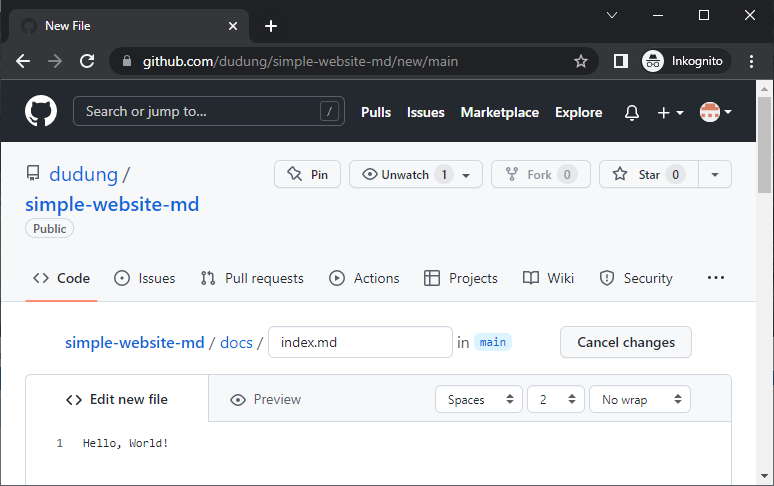
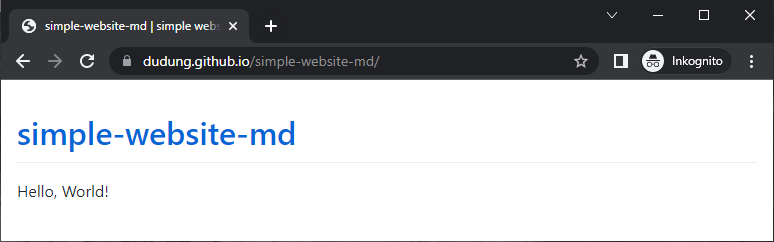
Tuliskan isi berkasnya, misalnya `Hello, World!’.

-
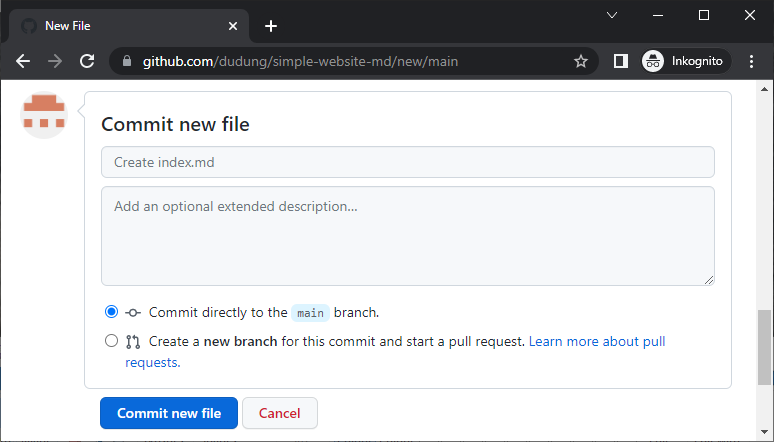
Gulung layar ke bawah dan isikan pesan bila diperlukan lalu tekan tombol Commit new file dengan tetikus.

-
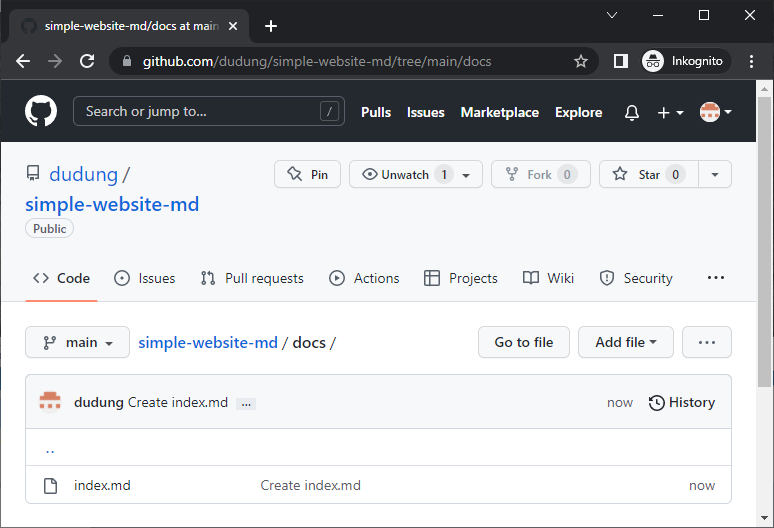
Berkas
index.mdtelah dibuat dalam folderdocspada repositori https://github.com/dudung/simple-website-md.

activate github pages#
-
Pada laman repositori yang baru dibuat https://github.com/dudung/simple-website-md, pilih menu Settings atau ••• lalu Settings.

-
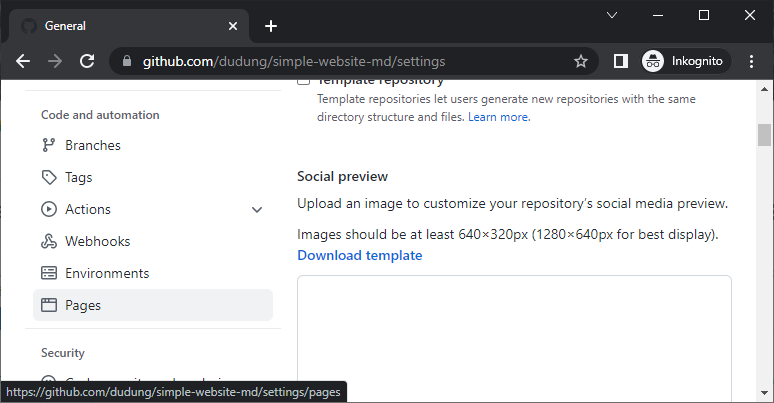
Pilih menu Pages di bagian kanan.

-
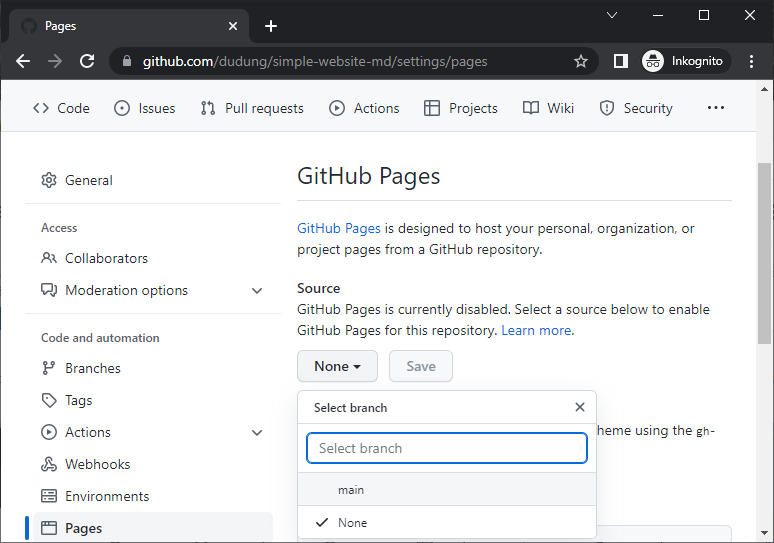
Navigasi pada bagian Source, akses tombol None.

-
Ubah Source menjadi
main.

-
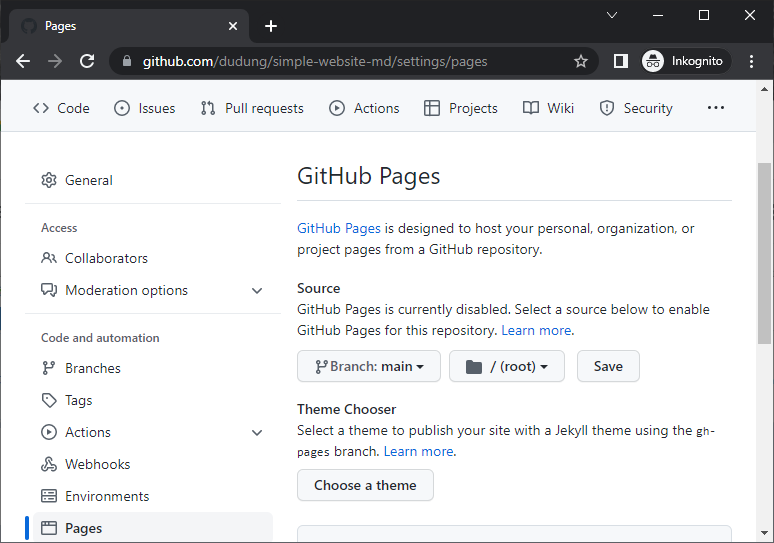
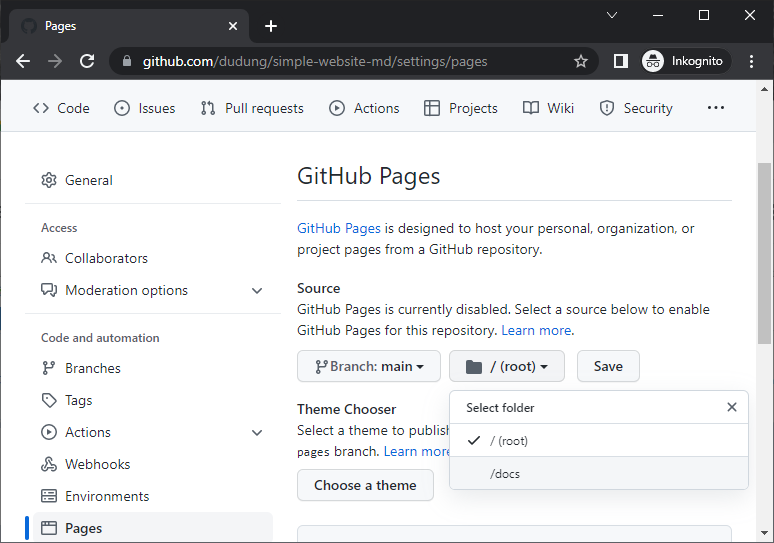
Akses opsi folder
/(root).

-
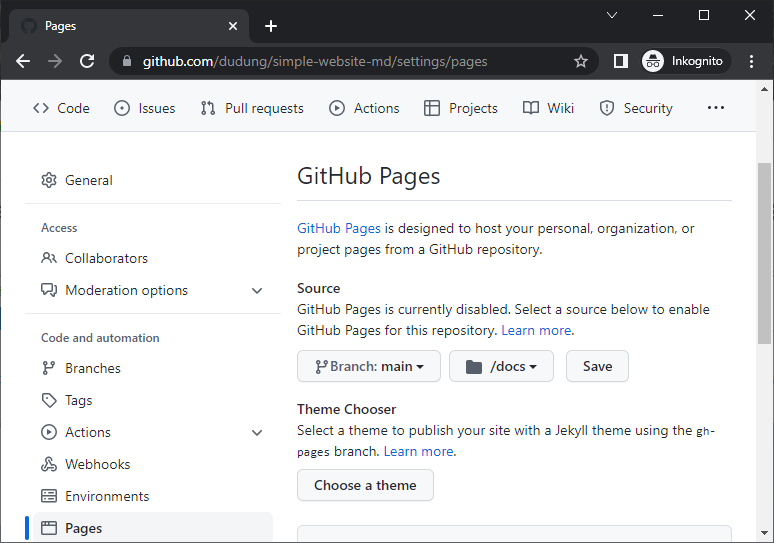
Ubah folder menjadi
/docsdan tekan tombol Save.

-
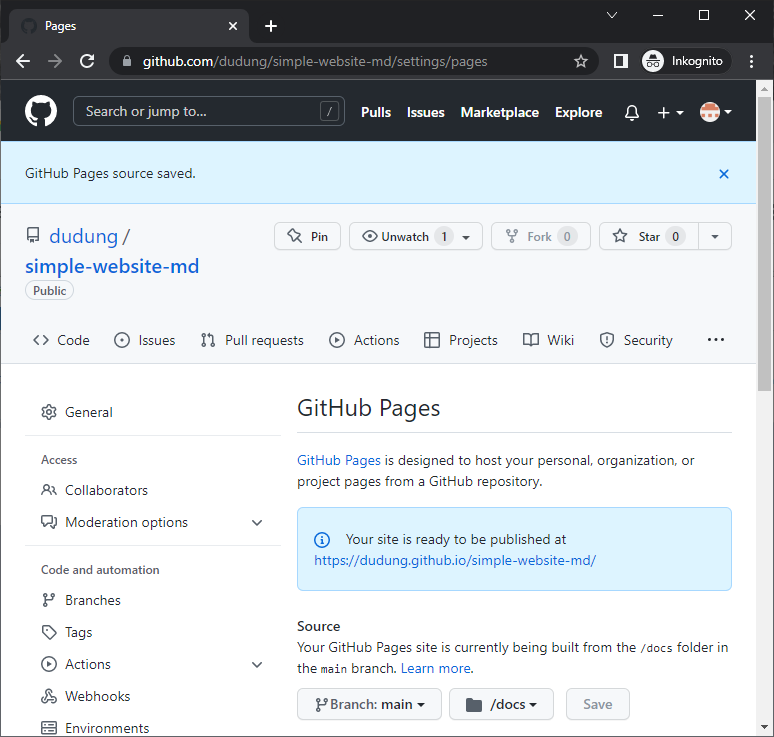
Muncul notifikasi bahwa laman GitHub https://dudung.github.io/simple-website-md/ telah dipublikasikan.

-
Akses laman https://dudung.github.io/simple-website-md/ untuk melihat hasilnya.

-
Kunjungi halaman repositori dan lihat pada bagian kanan bawah yang telah terdapat Environments dengan satu item berupa github-pages yang berstatus Active. Perhatikan perbedaan tampilan laman repositori ini pada Langkah 1.

visit repository github page#
-
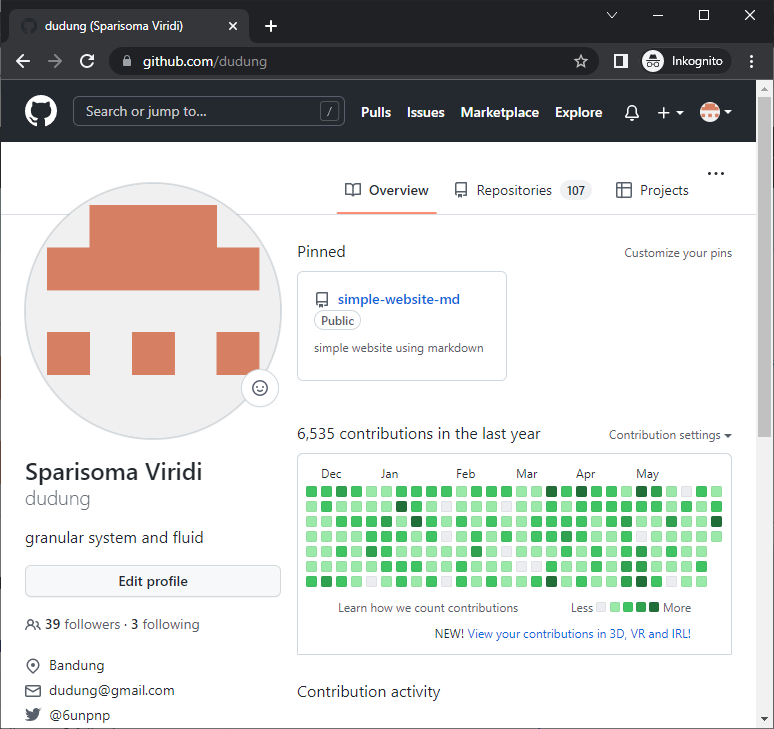
Kunjungi halaman pengguna https://github.com/dudung dengan repositori
simple-website-mdtelah ditancapkan dan pilih repositori tersebut dengan mengakses tautan https://github.com/dudung/simple-website-md.

-
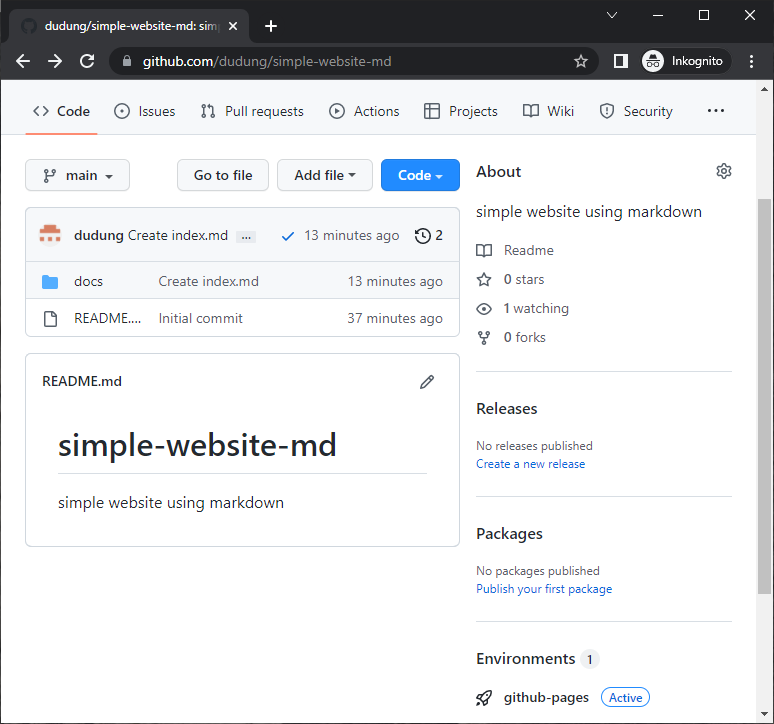
Perhatikan laman repositori
simple-website-mdyang di kanannya, pada bagian Enrivonments, telah terdapat github-pages dengan status Active. Akses tautan tersebut.

-
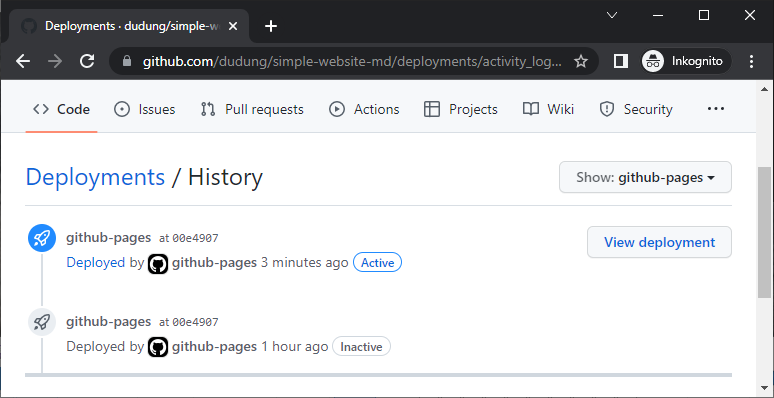
Pada halaman Deployment / History terdapat catatan secara historis deployment yang dijalankan. Akses tombol View deployment dengan tetikus.

-
Halaman GitHub dari repositori
simple-website-mdmerupakan hasil deployment dari environment github-pages.

summaries#
- Sebuah situs web dari repositori di GitHub telah dibuat.
- Pada contoh ini nama pengguna GitHub adalah
dudungsehingga halaman penggunanya adalah https://github.com/dudung. - Nama repositori yang digunakan adalah
simple-website-mddan dapat diakses dengan tautan https://github.com/dudung/simple-website-md. - Situs web dari repository yang dimaksud terdapat pada https://dudung.github.io/simple-website-md/.
- Pada situs web tersebut hanya terdapat satu berkas
index.mdyang sumbernya dapat diubah di https://github.com/dudung/simple-website-md/blob/main/docs/index.md. - Pembuatan berkas-berkas lainnya yang terhubung dengan berkas
index.md, di mana semua berkas tersimpan dalam folderdocs, akan disampaikan pada tulisan lain.
notes#
- Scott Vinkle, “Publish and share your own website for free with GitHub”, Medium, 26 Jul 2017, url https://medium.com/@svinkle/2eff049a1cb5 [20220608].
- Muhammad Noor Fakhruzzaman, “Tips Mudah Membuat Website Pribadimu dengan Github Pages dan Bootstrap”, Fakultas Teknologi Maju dan Multidisiplin, Universitas Airlangga, Surabaya, Muhammad Wildan Suyuti (ed.), 8 Apr 2021, url https://ftmm.unair.ac.id/tips-mudah-membuat-website-pribadimu-dengan-github-pages-dan-bootstrap/ [20220608].
- -, “How do I use GitHub Pages?”, MDN Web Docs, 26 Apr 2022, url https://developer.mozilla.org/en-US/docs/Learn/Common_questions/Using_Github_pages [20220608].
- Karl Broman, “Making a personal site”, simple site, url https://kbroman.org/simple_site/pages/user_site.html [20220608].
- Anthony Heddings, “How to Set Up a Simple Free Website With Github Pages”, How-To Geeok, 24 Jan 2022, url https://www.howtogeek.com/devops/how-to-set-up-a-simple-free-website-with-github-pages/ [20220608].
- Roelof Jan Elsinga, “Tutorial: How to set up and automatically deploy your website to GitHub Pages”, 22 Apr 2020, url https://roelofjanelsinga.com/articles/how-to-set-up-automatically-deploy-website-github-pages/ [20220608].
- Ville Laitila, “Answer to ‘What is the format for valid Git repo names?’”, Stack Overflow, 30 Sep 2020, url https://stackoverflow.com/a/64147124/9475509 [20220608].
- Harlan Hugh, “Markdown vs. HTML – What Makes the Most Powerful Notes Editor?”, The Brain, 1 Aug 2020, url https://www.thebrain.com/blog/markdown-vs-html [20220608].
- Peter Conrad, “Why You Should and Should Not Use Markdown”, Medium, 15 Apr 2019, url https://stymied.medium.com/1b9d70987792 [20220608].
- shinnn, “github-username-regex”, GitHub, 18 Jan 2017, url https://github.com/shinnn/github-username-regex/tree/0794566cc10e8c5a0e562823f8f8e99fa044e5f4 [20220608].