find right image width
Masih dalam rangka migrasi bugx yang semula dengan Jekyll ke saat ini dengan Hugo, perlu disesuaikan lebar gambar yang dapat disisipkan, sebagaimana hal ini juga terjadi pada sistem sebelumnya [1]. Ini terlihat terkait dengan saat ini menggunakan theme hugo-theme-codex yang diinisialiasi Jake Wiesler [2].
xlsx#
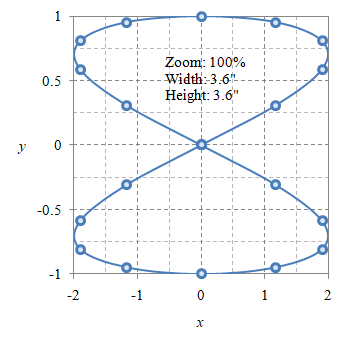
Gambar-gambar berikut dibuat dengan menggunakan Microsoft Office Excel 2007 dan disimpan screenshotnya dengan Paint.

Gambar 1. Kurva dengan font Times New Roman 11, zoom 100%, lebar 3.6 inch, dan lebar citra 348px.

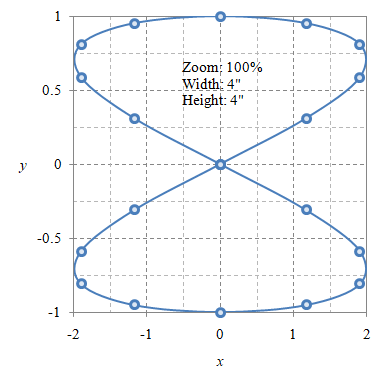
Gambar 2. Kurva dengan font Times New Roman 11, zoom 100%, lebar 4 inch, dan lebar citra 386px.

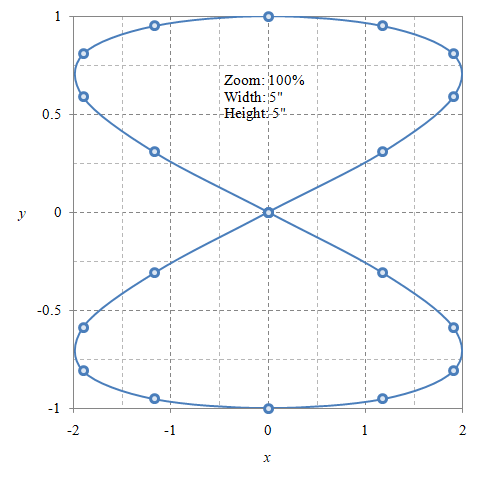
Gambar 3. Kurva dengan font Times New Roman 11, zoom 100%, lebar 5 inch, dan lebar citra 483px.
Terlihat bahwa hasil pada Gambar 3 ukuran fontnya paling mendekati ukuran font pada tulisan ini. Selain itu ukuran gambar yang lebih kecil akan diperlebar sehingga ukuran gambar akan tidak terjadi zoom-out otomatis perlu dipertahankan. Jadi, mungkin, untuk sementara
Excel 2007
Zoom 100%
Width 5" (chart)
Paint
Width 480px (screenshot)
akan digunakan sebagai panduan sampai dimengerti bagaimana gambar yang lebih kecil tidak ter-zoom-out secara otomatis. Akan tetapi pada smartphone Samsung Galaxy A12 pada layarnya terlihat Gambar 2 lebih baik.
docx#
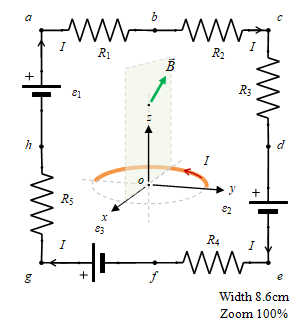
Gambar-gambar berikut dibuat dengan menggunakan Microsoft Office Word 2007 dan disimpan screenshotnya dengan Paint.

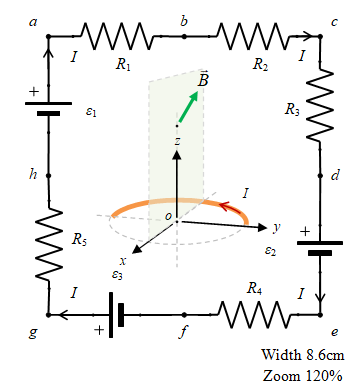
Gambar 4. Gambar rangkaian DC dan medan magnetik oleh simpul berbentuk lingkaran dengan zoom 100% lebar gambar 8.6 cm, dan lebar citra 304p cm.

Gambar 5. Gambar rangkaian DC dan medan magnetik oleh simpul berbentuk lingkaran dengan zoom 120% lebar gambar 8.6 cm, dan lebar citra 364p cm.

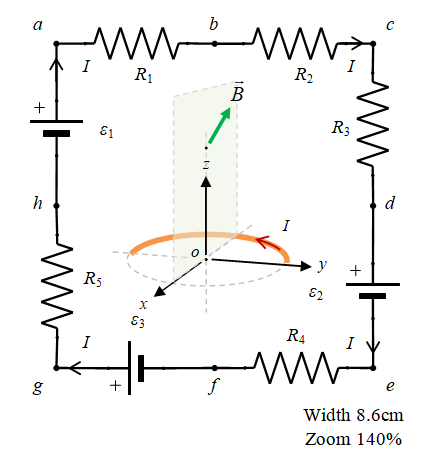
Gambar 6. Gambar rangkaian DC dan medan magnetik oleh simpul berbentuk lingkaran dengan zoom 140% lebar gambar 8.6 cm, dan lebar citra 424p cm.
Saat ini ukuran gambar tidak diubah dan zoom pada berkas DOCX diubah. Gambar secara umum tidak berubah karena terjadi zoom-out otomatis saat halaman ini dimuat.
svg#
Gambar-gambar berikut ini dibuat dengan menggunakan Inkscape 0.91 yang langsung menghasilkan berkas SVG untuk disisipkan.
Dengan menggunakan Inkscape terlihat bahwa ukuran font Times New Roman yang cocok adalah 14px dan ukuran gambar 320px tidak berubah dan telah cocok pada smartphone Galaxy A12.
notes#
- Sparisoma Viridi, “test layout”, bugx, 18 Nov 2021, url https://bugx.vercel.app/pages/0004.html [20220327].
- Jake Wiesler, “This Site Is Now A Hugo Theme”, Blog, jakewiesler.com, 4 Jan 2020, url https://www.jakewiesler.com/blog/hugo-theme-codex [20220327].